

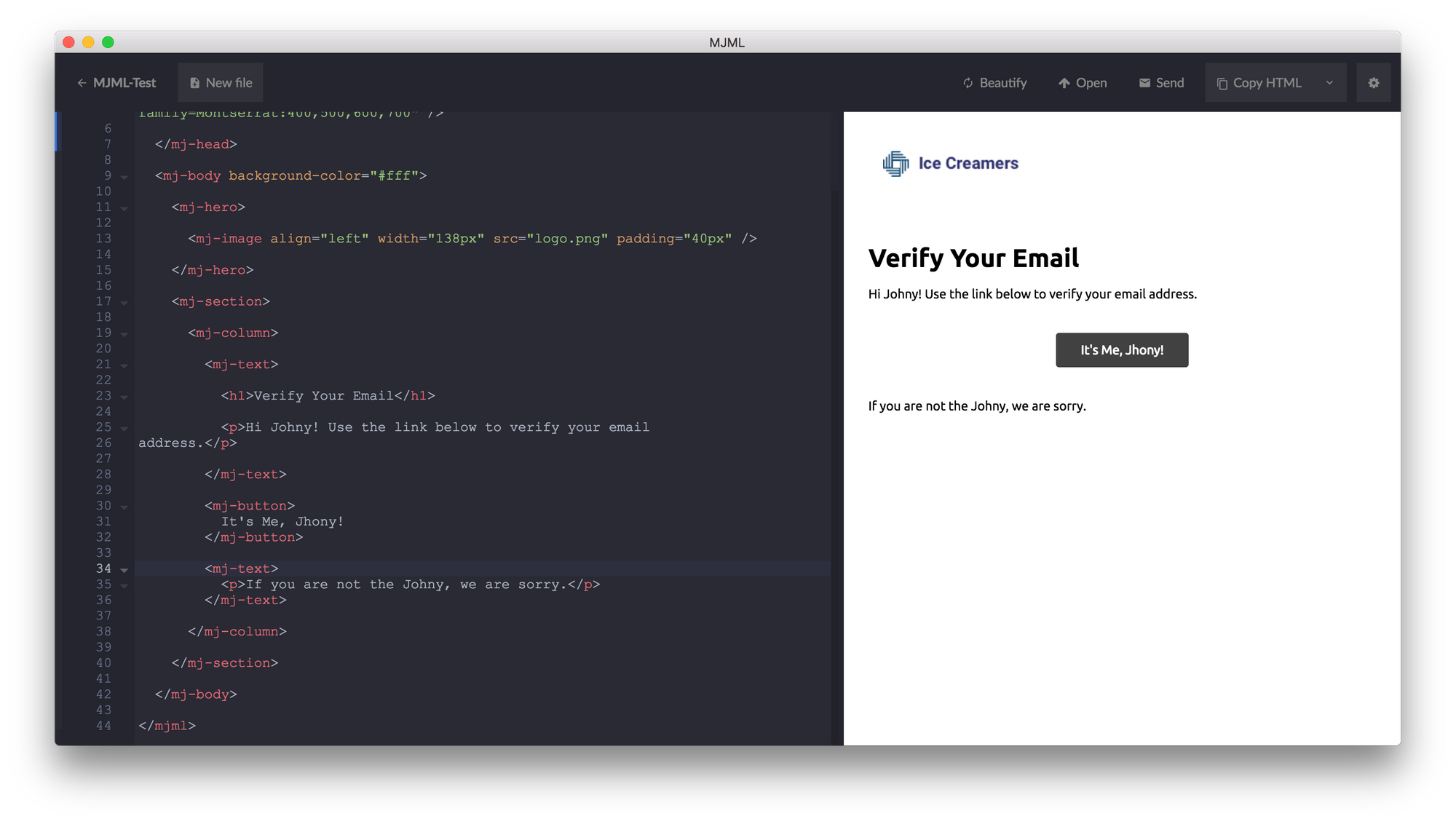
You can toggle between mobile/desktop/raw HTML which is user-friendly as you don’t need to view in a separate tab.
Mjml templates how to#
The starter templates are a good pointer on how to structure your code at the beginning. MJML also provides pre-built and starter templates, however, it is a very quick process if you start your own build. There are, however, tags like and which are tempting to use but they do not appear to perform well on all browsers so it is important to research the tags to see if they are supported across all. The documentation is excellent and description of tags can be accessed here: This link will direct you to this online editor: The template tags are intuitively named and armed with images and content a mail can be created with a minimum of effort, however, if further explanation is needed the documentation can be referenced. Outlook is notoriously difficult to get consistency across all versions and conditional statements are often utilized to ensure performance is similar across platforms.Įxample of Outlook conditional statements:Īs with HTML, any opened tags in MJML must have a closing tag. This structure is used for the purpose of achieving consistency of aesthetic across all email platforms.

The archaic table layout that has long been replaced by div based layouts, layouts with flexbox and CSS grids for normal web design still prevail as the standard by which the email newsletter structure should be built. However, I have quickly learned that when it comes to HTML emails, most of the new progressive techniques used in developing for the web need to be reversed when addressing template creation for emails. When I started out assisting with HTML emails I considered myself well versed in HTML/HTML5 & CSS/CSS3. I have been helping the eCRM(email marketing) team in Smartbox with technical issues when it comes to HTML emails. Simplifying email template creation through the use of MJML framework


 0 kommentar(er)
0 kommentar(er)
